UI & UX Design
Prototyping
Software Design
Project Overview
A web application- allowing the moderator to track user content, take action and apply rules to build more accurate, robust and custom automation APIs for building better monitored and safer online environments
How does AI help in Content Moderation?
Through setting up model classes and text filters, neural models can be trained to detect content in the form of video, image, text or audio that is not safe for online environments.
The Challenge
How might we help enterprise clients manage their products which are in urgent needs of content moderation due to sudden scaling of their platforms and low in house engineering bandwidth as well as financial resources
The Solution
Hive Moderation Dashboard is a web app for visualizing and managing user content, building user profiles and setting up rules for taking action on bad user content. It works on top of Hive Data to help visualize text, image, video, audio, and live streams and their respective moderation scores.
User Research to find use cases for empathy mapping
We conducted an initial user research with our existing enterprise clients who have subscribed to our automation APIs. We conducted interviews with two community managers, two support specialist and one engineer to collect data that would guide us in building features for the solution.
Finding the success metrics:
Secondary research to find what exists in the market


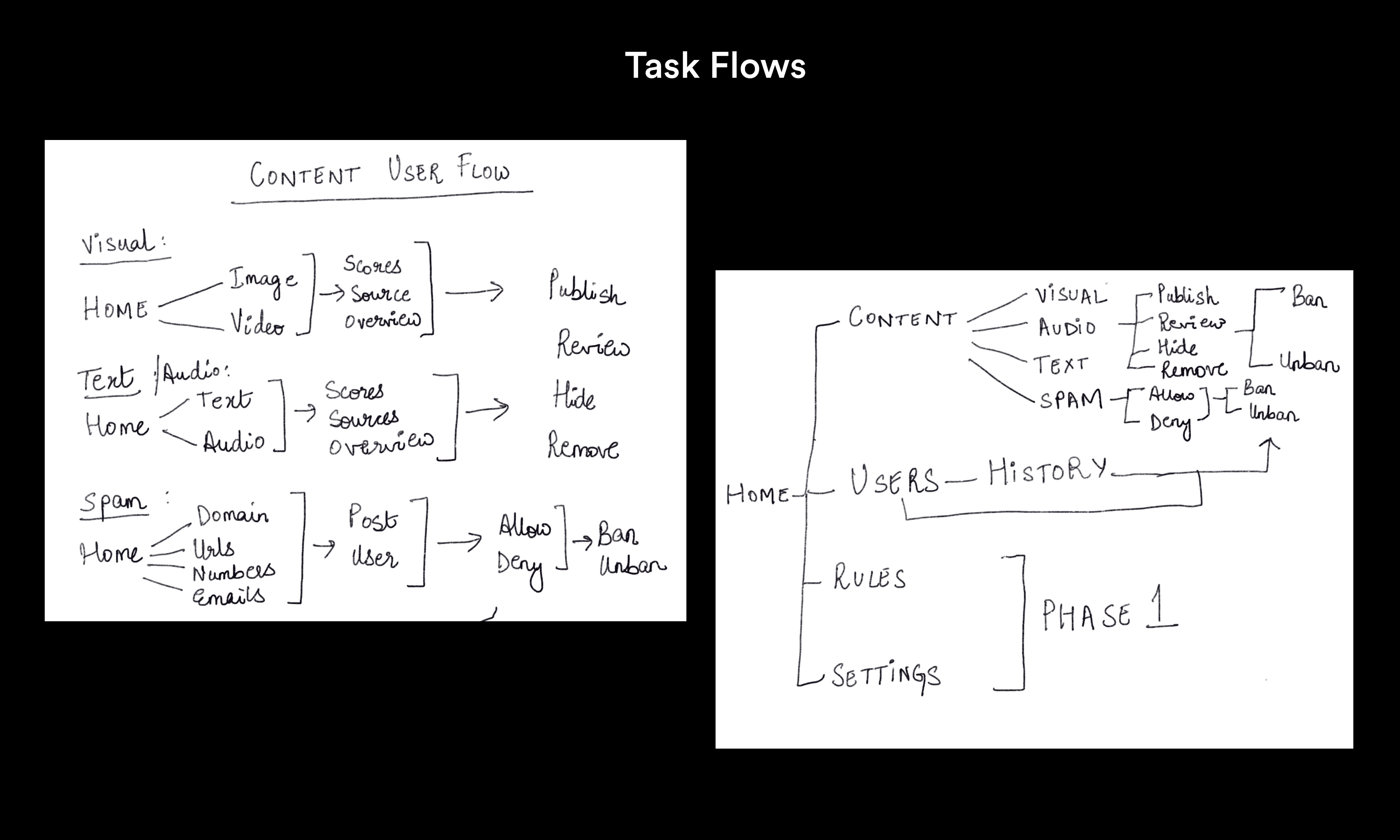
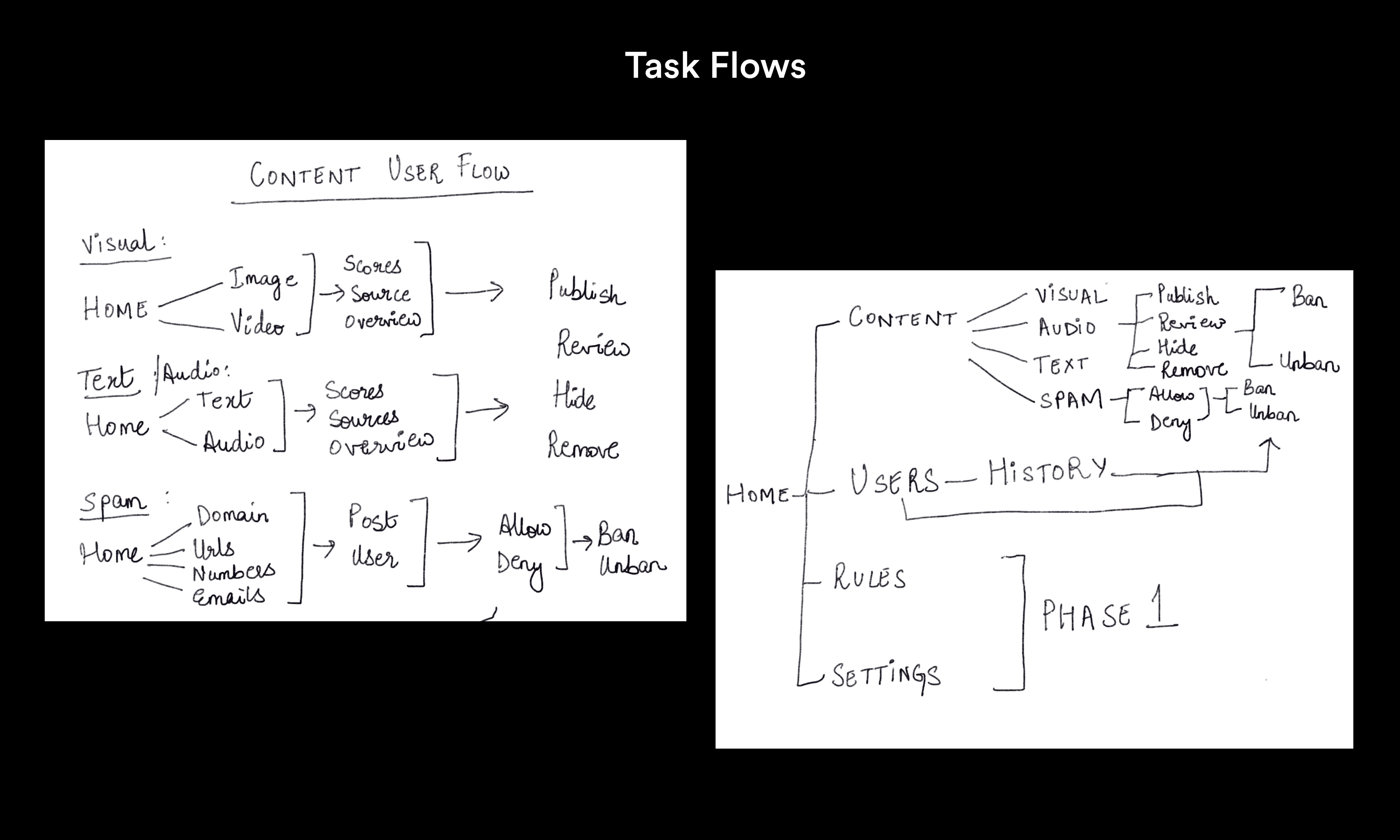
Sketching concepts based on moderation workflow
After creating user personas and empathy mapping for moderators, we started sketching out some initial screens to conceptualize layouts and task flows.



Some initial UX challenges faced during ideation:
Cognitive overload with content fluidness and variety: Spam user content needs turned out to be very different from video, image, text and audio type needs and moderator actions
Post and User action hierarchy: Highlight distinction between post actions that are more frequent and less severe as publish, review, hide and remove and top level user actions that allow or ban a account
Exhausting user journey?

User Flows for the end to end experience
After identifying and designing the desirable features that also align with business goals, we prototyped out an exhaustive list of flows that would be a part of the MVP comprising of key features
Final Prototype - High Fidelity and Implementation
Rolling out the final MVP version of the prototype with the video, text and spam interfaces
Next steps & Dev KickOff
User Testing for next release: QA testing with client to receive additional spam feature feedback and kick start the rules interface
UI Style guide and component design: collaborate with the engineering team to discuss component driven design roadmap, font mapping and responsive needs

Key Takeaways & Learnings
While working with new concepts, shorter feedback loops help: Testing at each step helps us to either confirm or deny our initial assumptions while building a product that has very limited user validation for a good user experience and concepts new to user cognitive schemas
Cross functionality while working with multiple teams and user testing: Bouncing off ideas and collaborating for constructive feedback with other designers, marketing, engineering and the machine learning team and aligning on feasibility while providing a thoughtful smart experience became key. Understanding how to align business challenges with user goals was challenging initial hurdle that we over came by testing and gaining insights in each customer feedback loop
Scope of addressing preventive measures: Moderation can mean needs addressing content needs but also taking urgent prompt action and recovering from damage, and trying to prevent it in the first place by managing quick response and smart decision-making. Following some rapid user feedback and popular client demands, we decided to experiment on a connective hive moderation queue app which will make decision making process faster by providing quick actions and a more intuitive user experience based on custom user trends (note: it's work in progress).
Mobile Prototype